In this article, we'll talk about an important concept in React – props😉. I'll show you how to use them to keep the flow of data in your app dynamic.
Props are an important concept to understand in React.
Props are used to pass
data and valuesfrom one component to another to get dynamic and unique outputs😯.
The concept of props is built on the concept of components. So, to get the most out of this article, you must know how to set up a React app and be familiar with how React components work.
What are React Props?🤔
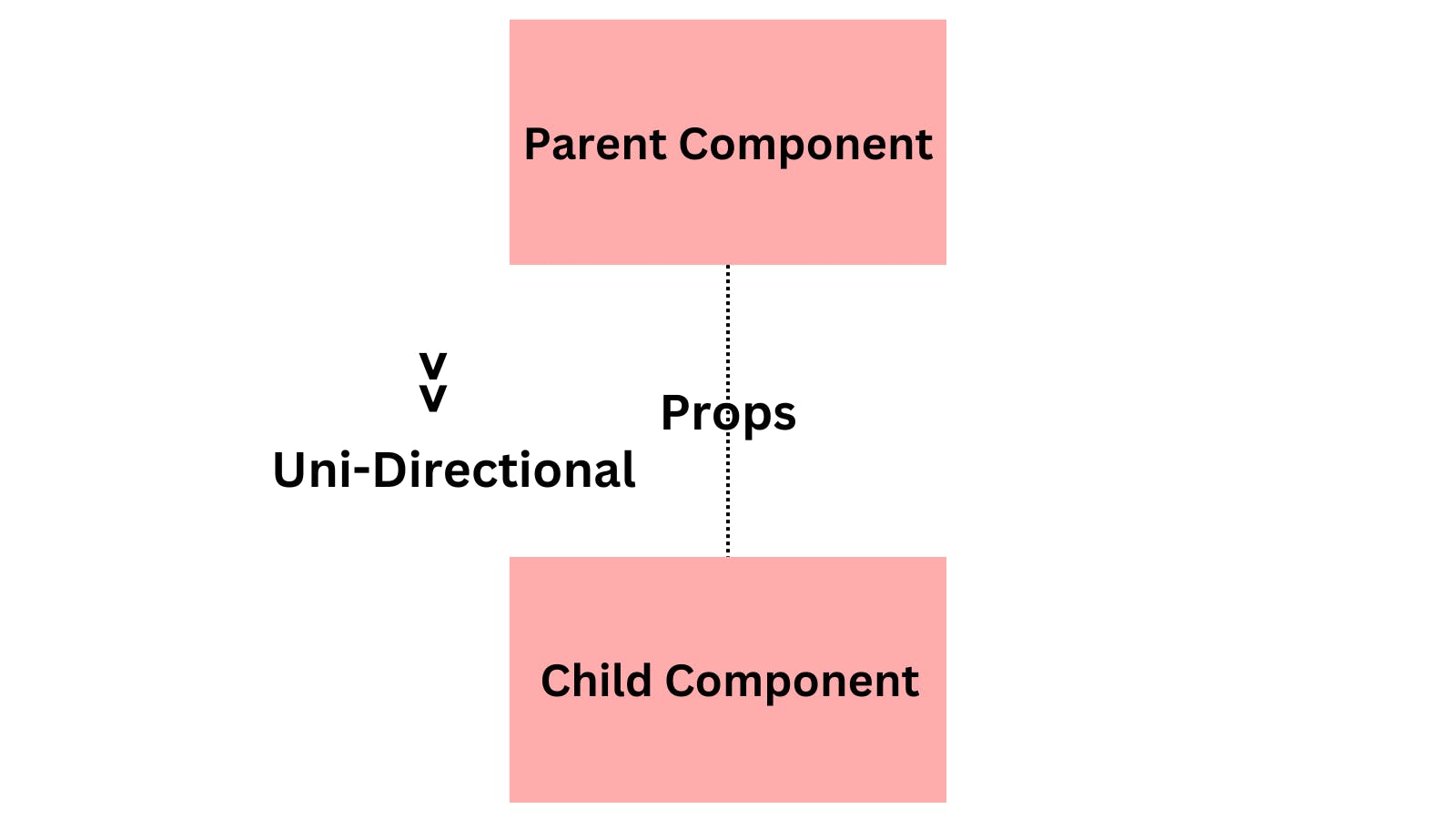
We use props in React to pass data from one component to another (from a parent component to a child component). Props are just a shorter way of saying properties. They are useful when you want the flow of data in your app to be dynamic.
The term 'props' is an abbreviation for 'properties' which refers to the properties of an object.
 As I said in the introduction, the concept of props builds on
As I said in the introduction, the concept of props builds on components. So we can't successfully work with props without having a component to work with.
Furthermore, props data is read-only, which means that data coming from the parent should not be changed by child components😯.
OK now let’s see how to use Props with an example…🤗
How to Use React Props💥
Before we go deeper, it is important to note that React uses a one-way data flow. This means that data can only be transferred from the parent component to the child components. Also, all the data passed from the parent can't be changed by the child component.
This means that our data will be passed from App.js which is the parent component to Component.js which is the child component (and never the other way).
How do you pass data with props?🙄
Here is an example of how data can be passed by using props:
//ParentComponent
class ParentComponent extends Component {
render() {
return (
<ChildComponent name="First Child" />
);
}
}
//ChildComponent
const ChildComponent = (props) => {
return <p>{props.name}</p>;
};
- Firstly, we need to define/get some data from the
parent componentand assign it to achild component’s “prop” attribute.
<ChildComponent name="First Child" />
“Name”is a defined prop here and containstext data🥸. Then we can pass data with props like we’re giving an argument to a function:const ChildComponent = (props) => { // statements };- And finally😮💨, we use dot notation to access the prop data and render it:
return <p>{props.name}</p>;
Props in React js functional component💫
To access props in the Functional component, we don’t need to use the ‘this’ keyword, because in React Functional component accepts props as parameters and can be accessed directly.
Example of props in React js functional component
- Let’s say
index.htmlcontains the below statement inside the body tag:
<div id="root"></div>
- Next in the
index.jsfile write the below code:
import React from 'react';
import ReactDOM from 'react-dom/client';
function Welcome(props){
return <h1>Hello, {props.name}</h1>
}
const root = ReactDOM.createRoot(document.getElementById('root'));
const elem= <Welcome name ="Sami"></Welcome>
root.render(elem);
So the above code renders Hello, Sami on the page:
This is how we can set props in React js functional component
Props in React js Class component💥
We can access props in the ES6 class component using the ‘this’ keyword i.e. this.props.name. this.prop is a type of global object which have all component props. And the propName is the props name that is the key of the object.
Example of props in React js Class component
Let’s say the index.html file contains the below statement inside the body tag:
<div id="root"></div>
And in the index.js file write the below code:
import React from 'react';
import ReactDOM from 'react-dom/client';
class Welcome extends React.Component {
render() {
return <h1>Welcome, {this.props.name}</h1>;
}
}
const root = ReactDOM.createRoot(document.getElementById('root'));
const elem= <Welcome name ="Sami"></Welcome>
root.render(elem);
So the above code renders ‘Welcome Sami’ on the page.
This is how we can set props in React js Class component.
Conclusion🙆♀️
Props are a way you can write
reusable pieces of UI logic. Props serve as an input for the component.Using props is pretty simple.
First, make sure your component reads the
propsfrom the props parameter (or this.props in case of class components):😯
function MyComponent({ prop }) {
return <div>Prop value: {prop}</div>;
}
- Then, when rendering the component in JSX make sure to set the prop value using an attribute-like
syntax: prop="My Value":
// Render
<MyComponent prop="My Value" />
// Output
<div>Prop value: My Value</div>
Hope you have been enjoying my blog stay tuned for more until then
keep reading!!🤗