A Component is one of the core building blocks of React🤓.
In other words, we can say that every application you will develop in React will be made up of pieces called
components. Components make the task of building UIs much easier😀.

Components of React🧈
In React, components are part of the User Interface. And React is all about components. Components are the small encapsulated building blocks of the application and these components are nothing but the part of the application that has its individual functions and these can be merged together for making a large application.
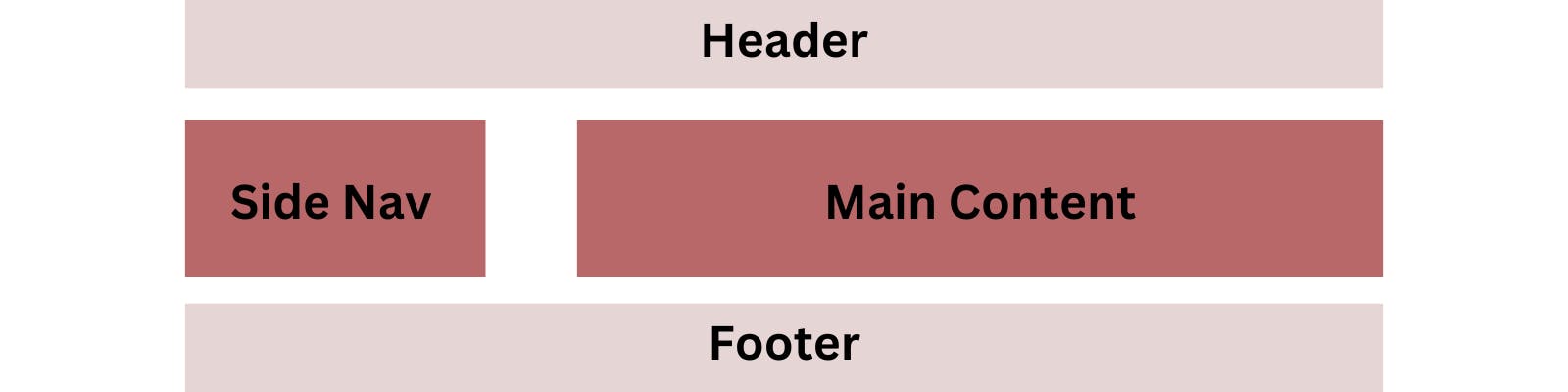
For Example – Consider the traditional website in which it contains the different parts of the application such as –
- Header.
- Footer.
- Main Content.
- Side Navbar.
- The main component contains this whole component.

Each section can be considered a component. And these components can together build a
complete application.
For large enterprise applications, the ability to reuse code is a huge plus point😯.
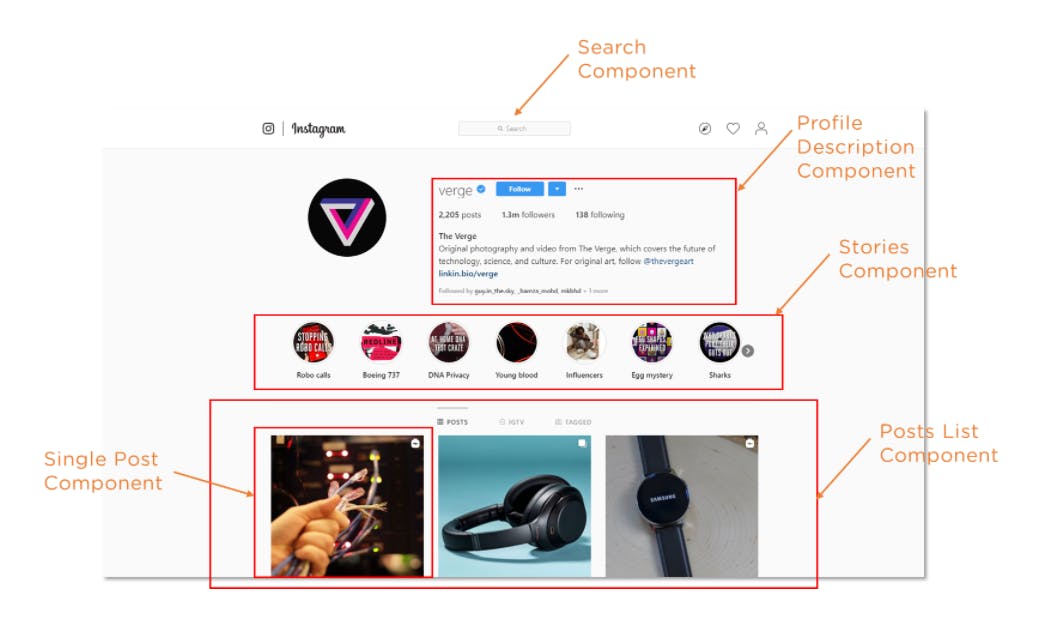
For understanding this much better, let’s take the example of the Instagram page.

In the above image of the Instagram page, all the components are marked with the arrow –
- The
Navbar is a componentthat also contains sub-component such as (search icon, etc). - The
Profile description componentis also a component that displays the basic details of the users. - Feed post is also a component that helps to post a feed.
There would be more components rather than listed here.
These are all the basic components of the
Instagram pagethat together make a complete Instagram application💥.
If we do this with simple
javascript, HTML, and CSS,then the codebase will be very large😵💫 and it will be difficult to manage🤯. But with the help of components, it is very easy to implement and use wherever it wants.😌
Why Use Components?🤔
- Reusability – Helps in keeping our codebase small and manageable.
- Separation and concerns – Instead of having a
single large file, we have allseparate units. Where each unit (component) has one clear task, that the main logic focuses on. So these small pieces of code are easy to manage and maintain. - Custom Tag – React components also helps to define the custom tags that are embedded with the component and it increases the code readability.
How To Built Component?🧐

In the end, the User Interface is all about HTML + CSS + JAVASCRIPT. And React components are all about combining this into the unit as per requirement and then combining these different components into one to make a complete Application.
The component in Code –
The component translates code into the application. The components are placed in a separate JavaScript file that can be either.JSX file or simple .JS file.
JSX is a React continuation to the JavaScript style syntax that provides a way to structure component rendering using syntax familiar to many developers. And on the other hand, a JS file is a simple javascript file extension.
React Components are placed in either of these 2 files. And these codes are simple javascript code with some extensions to others like HTML.
Type of Components in React
There are two types of components in react :
- Stateless Functional Components.
- Stateful Class Components.
These two will be explained in the next Blog🤠 until then, keep reading!