React JS🤓 is today's most popular JavaScript Library for building User Interfaces, which has created by Facebook.
We can build modern, fast Single Page Applications or websites with React.😲
Is React JS a Library or a Framework?🧐
This is one of the most unclear subjects of React. Let’s make this clear from the beginning. React is a Library, not a Framework.

What is React JS?🤔
It is an efficient, flexible, and open-source JavaScript library, that was developed and is maintained by Facebook.🤠 It is capable of rendering front-ends of web apps that are simple, speedy, and scalable.

What Are The Major Features of React?
Before we look at why it is so popular, let us check out the React JS features properly. This will help us to understand how React JS works.
1. Virtual DOM⚛️
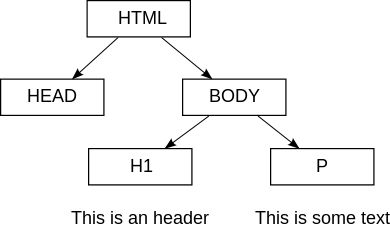
To understand the importance of React Virtual DOM, first, you need to know what DOM (Document Object Model) is🤫.
DOM is basically the representation of the HTML code in a webpage. The document is the webpage itself, the objects are the HTML tags. And finally, the model of DOM is a tree structure:
 You can read more about DOM in my blog.
You can read more about DOM in my blog.
2. JavaScript XML or JSX📂
It is a markup syntax that describes the appearance of the interface of the app. It makes the syntax just like HTML and is used to create React components by developers.

JSX (JavaScript XML) is a syntax extension to JavaScript used by React. JSX is basically used to write HTML tags inside JavaScript. Later, the JSX code will be translated into normal JavaScript.
In summary, React doesn’t have HTML files, HTML tags are rendered directly inside JavaScript. This approach makes React faster.
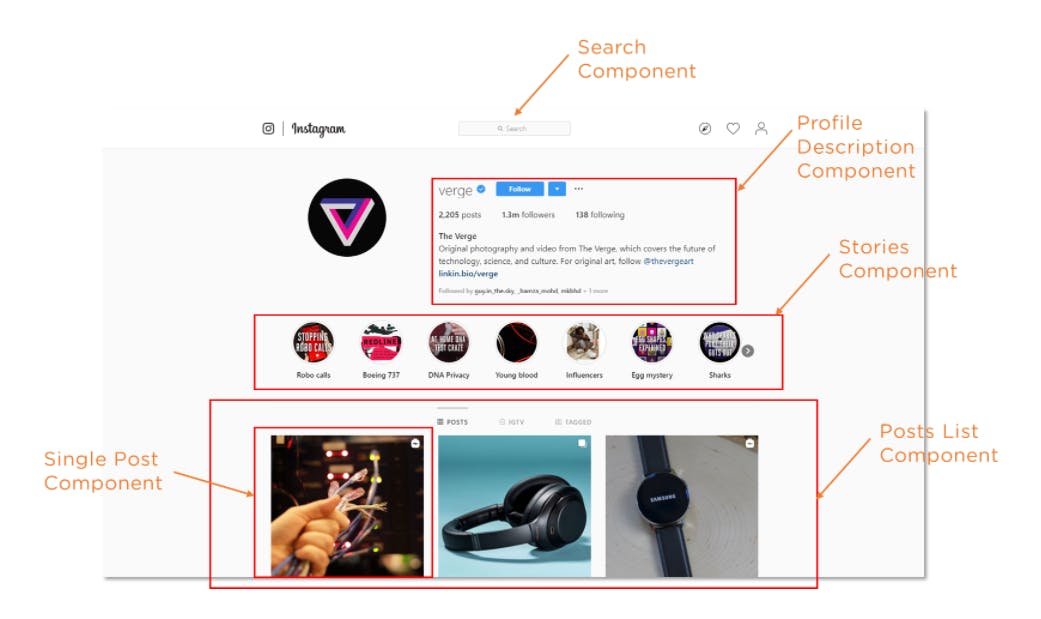
3. Component🗂️
Its applications work only after using the components. And each component has its own features. An App Build is made up of all these components.

4. One way data binding➡️
This feature helps more in controlling the app as it uses a unidirectional data flow or one-day data binding.
5.Simplicity😃
ReactJS is very easy to learn, it uses a JSX file which makes both application and coding very easy to use. Its reusable feature makes the code more easy.
6.Performance😌
Looking at its performance, React JS is considered very good. All its features javascript library are working better than this and all other frameworks.
Installation⬇️
Finally, we follow the instructions below to install React:
- React requires
Nodejs. If you don’t have Nodejs on your computer, you can download it fromhere. - After installing Nodejs, open your
Terminal or Command Promptand type the following command to create your React app:npx create-react-app my-app cd my-app - Finally, type
npm startand the application should start on yourlocalhost. You can also see here for installation details.
Conclusion🙆♀️
In this tutorial, we have told you what is React JS? How it works, what are its features, due to which it has become so popular😌.
I hope that my article helps you to get the first understanding of React. React may seem complicated at the beginning but that’s OK.
Thanks for your support & see you guys soon!🤗