In this article on JavaScript fundamentals, we will study and understand the concept of the Document Object Model also known as DOM.👩🦰
What is the DOM?🤔
The Document Object Model (DOM) defines the logical structure of documents and the way a document is accessed and manipulated.

DOM stands for Document Object Model. When the browser takes an HTML (XML) document, it creates the model. This model allows Javascript to access and manipulate HTML documents.
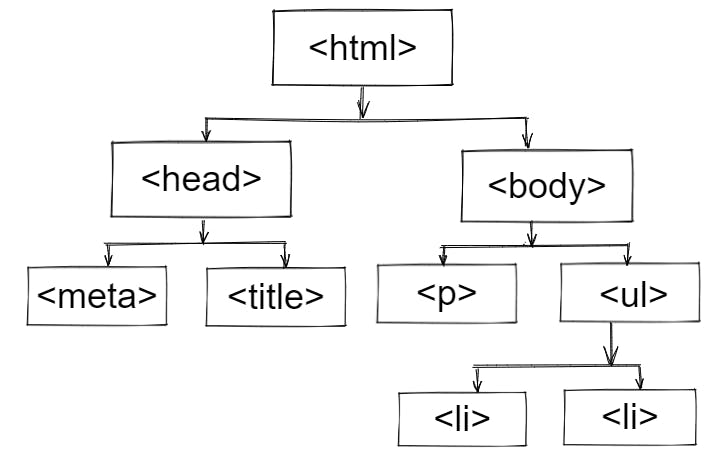
The DOM tree🌳
According to DOM, every HTML tag is an object, even the text inside a tag is an object as well. All data from those tags are saved as objects. Overall, everything is arranged as objects. The information in these objects is logically arranged as a data structure tree, known as the DOM tree.
The DOM Parser💫
Each browser has a program called DOM Parser. It is responsible for parsing an HTML document into DOM. It reads HTML and turns its data into objects that make up the DOM.
DOM Elements:
While manipulating HTML documents we need to first find elements. There are a few ways to do so:
• By ID:
Suppose id =’intro’,
example:
var myElement = document.getElementById(“Intro”);
• By TagName:
Suppose tag=’hello’,
example:
var buttons = document.getElementByTagName(‘hello’);
• By ClassName:
var myElement = document.getElementByClassName(‘stock’);
• By CSS Selectors:
var resetElement = document.querySelector(‘#reset’);
• By querySelectorAll():
var myElements = document.querySelector(‘#elements’);
• parentNode
• firstElementChild
• lastElementChild
Advantages and Disadvantages of DOM
Developers widely use DOM in Javascript. To build more responsive web pages, developers can also use other programming languages. With that said, let’s look at some of the advantages and disadvantages of DOM:
Advantages:
- DOM is language and platform-independent.
- It is traversable, which means since the data is arranged in a neat hierarchy model, developers find it easy to locate specific information.
- DOM is dynamic and customizable.
- The file is parsed only once.
Disadvantages:
- DOM takes up more RAM.
- The operation speed is slow.
Conclusion 🙇♀️
To conclude, the DOM is a tree made up of all elements in an HTML document. Moreover, It is a set of Javascript objects with certain properties and characteristics.