We already learn about useState, useEffect hooks in our previous article🙂.
Today we are going to learn about useContext hooks. This hook is also very popular in react programming.
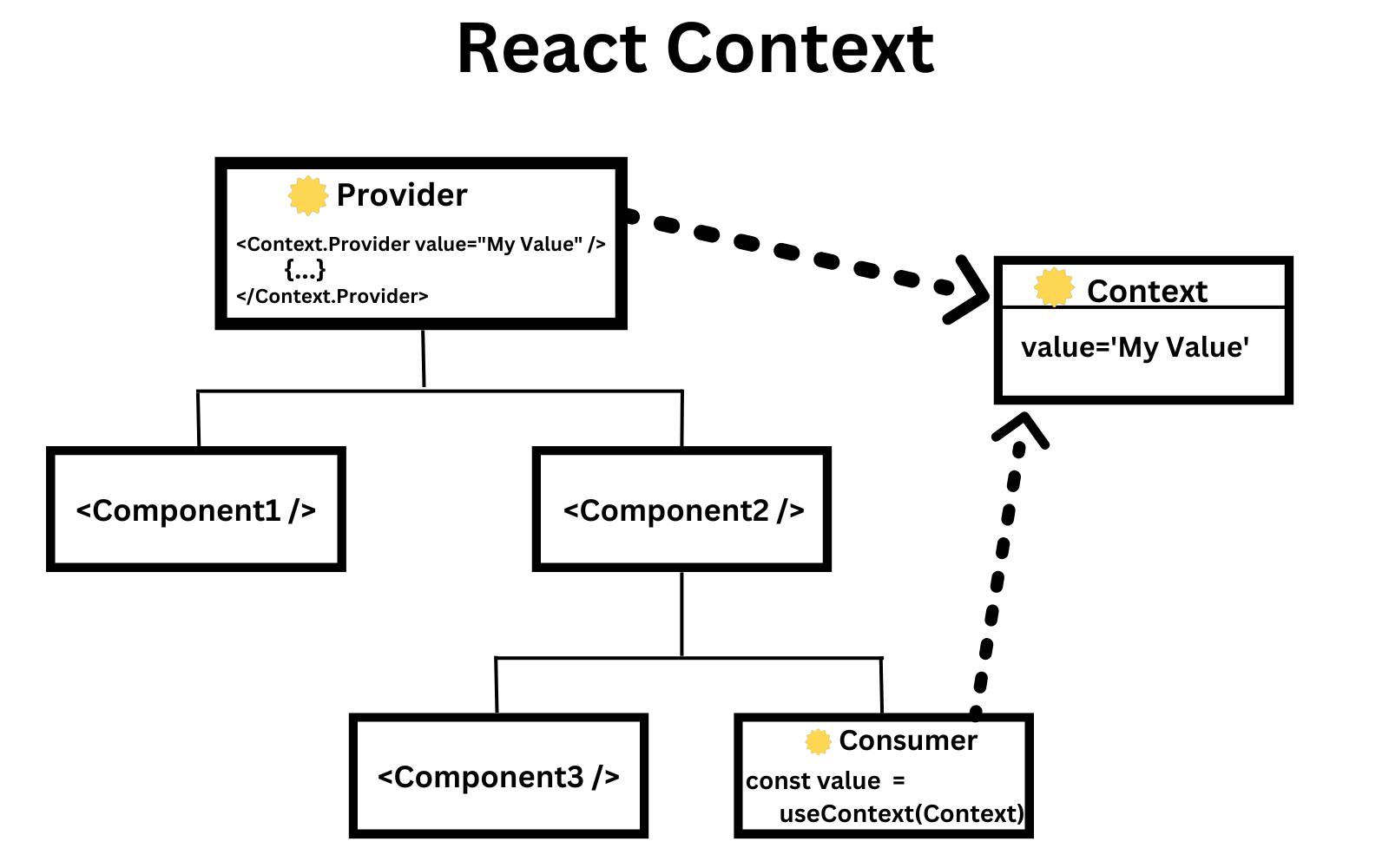
In simple definition react context is used to handle state globally without using or passing any props in the components.🤓
Why Context?🤔
In React, the components are the building blocks of the product. These components are defined in the tree hierarchy🌲 where one component is the parent of the child component.😯
The data flow in react is down⬇️ the hierarchy i.e. the data flow from parent component to child component and further down. If the component is deep down in the hierarchy from the root component then the data is passed through all the middle components first and then it will be accessible to the component that is deep down the hierarchy😮💨.
To prevent this type of design some React js developers use redux as a library that works on the global store that stores the data or state globally and is accessible to all the components directly without passing data or state down the hierarchy.
Context is another very curious and awesome way introduced by React to store the data or state globally.

What Is useContext?🤷♀️
The useContext hook is a great hook to use when you need to send props down through multiple, nested child components.
Instead of passing it through every single component on the way down, you can define it in the parent component. Then, bring it into the nested component where you need it while bypassing the middle components you’d normally have to send it through.
Let's understand how we can use “useContext()” hook in our program🙋♀️.
Here's an example💁♀️
Let's say you have an App component. Inside that App component, you have a Students component. Inside the Students component, you have a Greeting component.
So that's:
App --> Students --> Greeting
Now, let's say you have a user in your App (parent) component, and you want to pass the user property into the Greeting (nested child) component🙄.
Normally, you'd have to send that property through the Students component, then into the Greeting component.
Like so:
//App.js
const App = () => {
let user = 'Chhakuli Zingare';
return <Students user={user} />
}
//Students.js
const Students = props => {
return <Greeting user={props.user}/>
}
//Greeting.js
const Greeting = props => {
return `Welcome, {props.user}!`
}
Create a context👇
To start using useContext, you must first create a context. So, in our App (parent) component, we'll import createContext from React. Then, create a user context.
//App.js
import { createContext } from 'react'
export const UserContext = createContext();
Note: we're exporting the UserContext so we can import it into nested components later.🤫
With that UserContext in place, we can wrap a provider around components, then consume the property in any child component.
So, we'll set that provider where we want it and pass it a property.
//App.js
import { createContext } from 'react'
export const UserContext = createContext();
const App = () => {
let user = 'Chhakuli Zingare';
return (
<UserContext.Provider value={user}>
<Students />
</UserContext.Provider>
)
}
Note that now, we're not sending the user property into
Students. We're sending it into theUserContext Provider via value={user}. We can then grab that value in any of the nested components.
Consume the context💢
To consume the value in any nested component, we have to import the useContext hook, and the context we want to use.
So in the Greeting component:
//Greeting.js
import { useContext } from 'react'
import { UserContext } from './App.js'
Then, we'll pass our UserContext into the useContext hook, letting the hook know which context we want to use.
const Greeting = props => {
const user = useContext(UserContext);
}
The useContext will return the value that we sent into UserContext.Provider value={user}. We're saving it in the Greeting component to a constant variable, the user.
Now, we're free to use that constant/value in our Greeting component. (and we never had to touch the Students component! 🎉)
const Greeting = props => {
const user = useContext(UserContext);
return `Welcome, {user}!`
}
Conclusion🙆♀️
The useContext hook is a very useful tool in React. It could be used for changing a theme and updating that theme in the different components it needs. It prevents “prop drilling”.
This was all about Context.
Hope this helped somebody and thanks for reading!
Thank You..!🥰