If you are writing a ✍️backend application in Node.js and want to send HTML back to the clients interacting with it, then you must find a way to “mix in,” or interpolate the processed data into the HTML files you are sending. For simple data interpolation and testing purposes, one way to do this is by concatenating HTML strings with data or using the template strings in JavaScript.
But if you want to write applications with significant HTML code and dynamic content🤷♀️, you are better off using tools that are designed for that purpose,
And what is that?🙄 its 🤫Template Engines😃.
What is Template Engine?🤔
In the modern world🌏, things are muchmore interactive and tailored 🤗 to each user. Today, almost everyone has access to the internet. Most web apps today are dynamic.
For example👉, on Facebook, you and I will see very different news feeds when logged in. For each person, the page will follow the same template (i.e. sequential posts with usernames above them), but the content will be different.
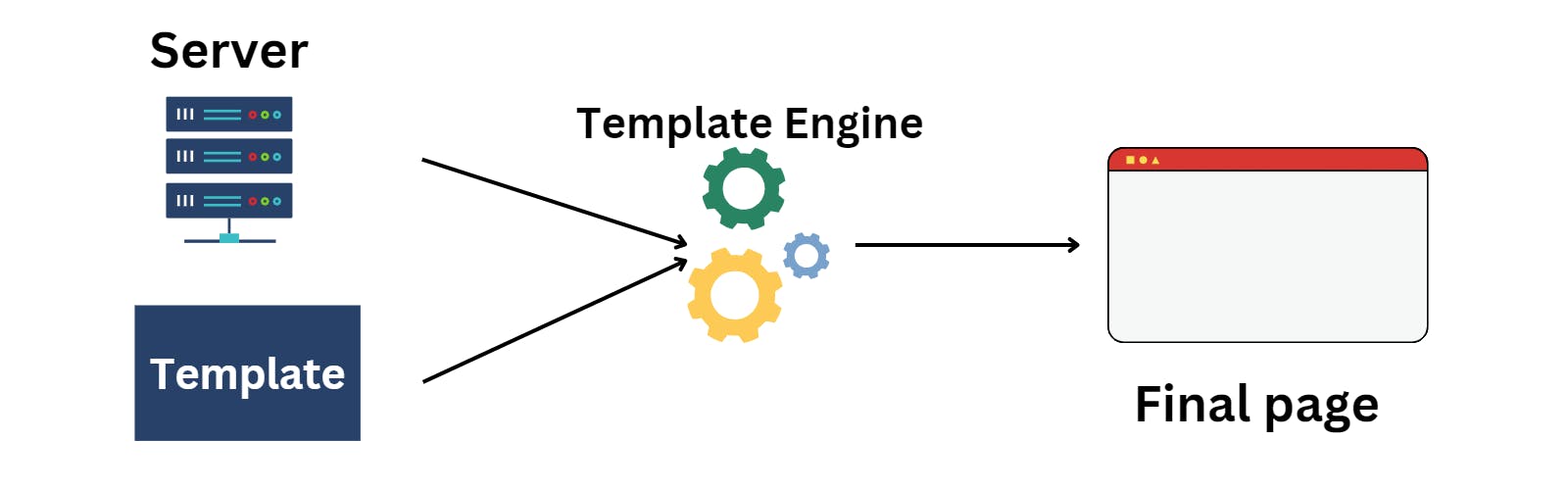
This is the work of a template engine - the template for the news feed is defined and then, based on the current user and the query to the database, the template is populated with the received content.
We can use template engines in both the backend and front end😃. If we use a template engine in the backend to generate the HTML, we call that Server-Side Rendering (SSR).
A template engine is a tool that enables developers to writeHTML markup, peppered with its(the template engine’s) defined tags or syntax that will either insert variables into the final output of the template or run some programming logic at run-time before sending the final HTML to the browser for display.🤠

Let's understand this with 😉simple working
A template engine works in a simple manner: you create a template and, with the appropriate syntax, pass variables into it. Then, at the appropriate route to render the template, you assign values to the variables declared in your template file. These are compiled in real-time as the template gets rendered.
One☝️ essential feature of template engines is that they allow us to create reusable components called partials, which can be reused in other files. This helps prevent code duplication and makes changes easier to implement😯.
There are a number of template engines available today, and the more popular ones include Pug (fka Jade), Handlebars, EJS, Mustache, Swig, and others.
Now that we understand what templating engines are, let us now take a look at some benefits. Of course, you must have guessed a few, but let me throw some light on those you probably didn’t 😊.
Advantages of Using Template Engines
Obviously😁, there are benefits involved in using templating engines as the reason why it is so widely used by developers. Below👇 I have listed out quite a few:
- Better (Faster) performance.
- Creating an HTML template with minimal code.
- Enhances the productivity of a developer.
- Improves the
readability, usability, and maintainabilityof your application. - Maximizes client-side data processing.
- Makes it easy to reuse templates on multiple pages.
Okay😮💨, so we’re done with understanding the basics of template engines.
How to install template engines with the Express JS
To install the template engine, use npm i templatename in terminal. This will install the template engine and its dependencies from npmjs.org.
- Install EJS
npm i ejs
- Install Mustache
npm i mustache
- Install Pug
npm i pug
And Many More🙈
Integrating Express template engines
Integrating a template engine into your Express application only takes a few lines of code😄. Just after assigning the Express function (before creating your routes), add the following app settings:
-views, the directory where the template files are located
For example, app.set('views', './views')).
This defaults to the views directory in the application's root directory
view engine, your template engine. It specifies the template engine that you use
For example, to use the EJS template engine: app.set('view engine', 'ejs')
Conclusion 🤗
In this article, we learned what are templating engines, some of their benefits, and Their installation.
That,s pretty much enough for the introduction.
This is soo far soo good....😍
See you in the next blog until then 🙋♀️
keep Reading!!!!!🙏