Over time, your React application becomes more complex🤯, with more app components, and more data going in and out of it. Managing multiple simultaneous components and sub-components states can become very complex🤷♀️.
Is there a better way to manage all your app components and sub-components states? 🧐
- Yes and that library is name Redux🤓.
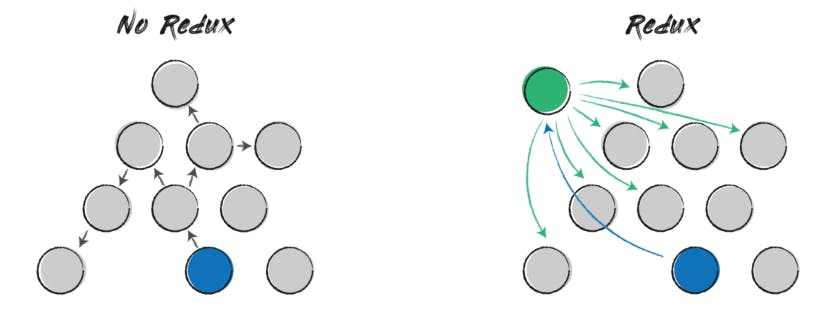
In the first tree, States of the app become so convoluted and confusing 🙄, whereas in second tree, it's pretty clean because of the master state . Components send requests to update master state and stage changes of master state flow down to component 😳.
What is Redux🕵
Redux is a lightweight state management tool for JavaScript applications, released in 2015 and created by Dan Abramov and Andrew Clark.
Redux is the most popular state management solution. As of today Redux is the standard adopted by big companies😮.
Redux is making use of a redux store, such that the entire application is handled by one state object.

Redux is more useful when:
- You have
large amounts of application statesthat are needed in many places in the app - The app state is
updated frequentlyover time - The logic to update that state may be complex
- The app has a medium or large-sized codebase and might be worked on by many people
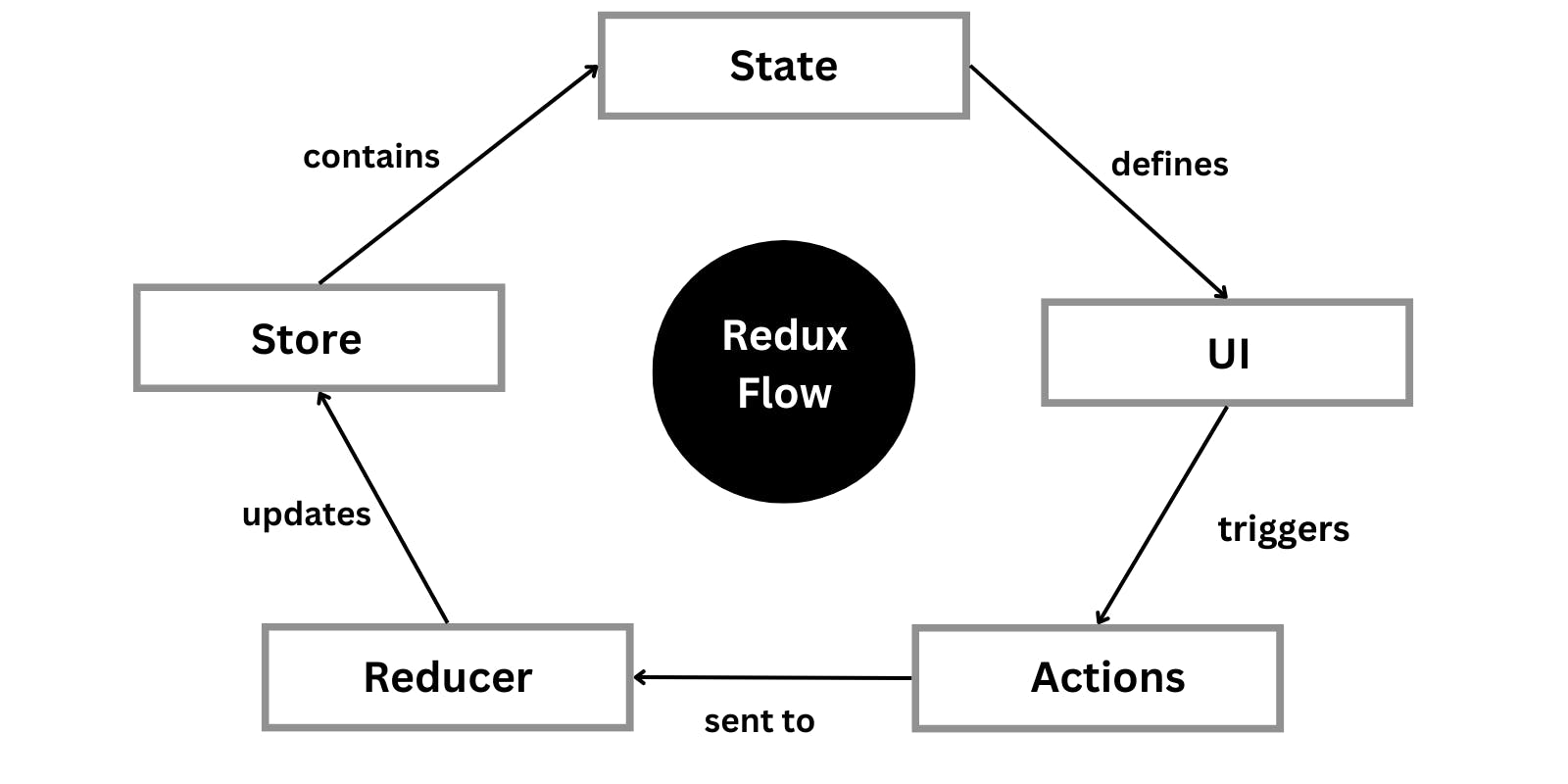
Working flow😎
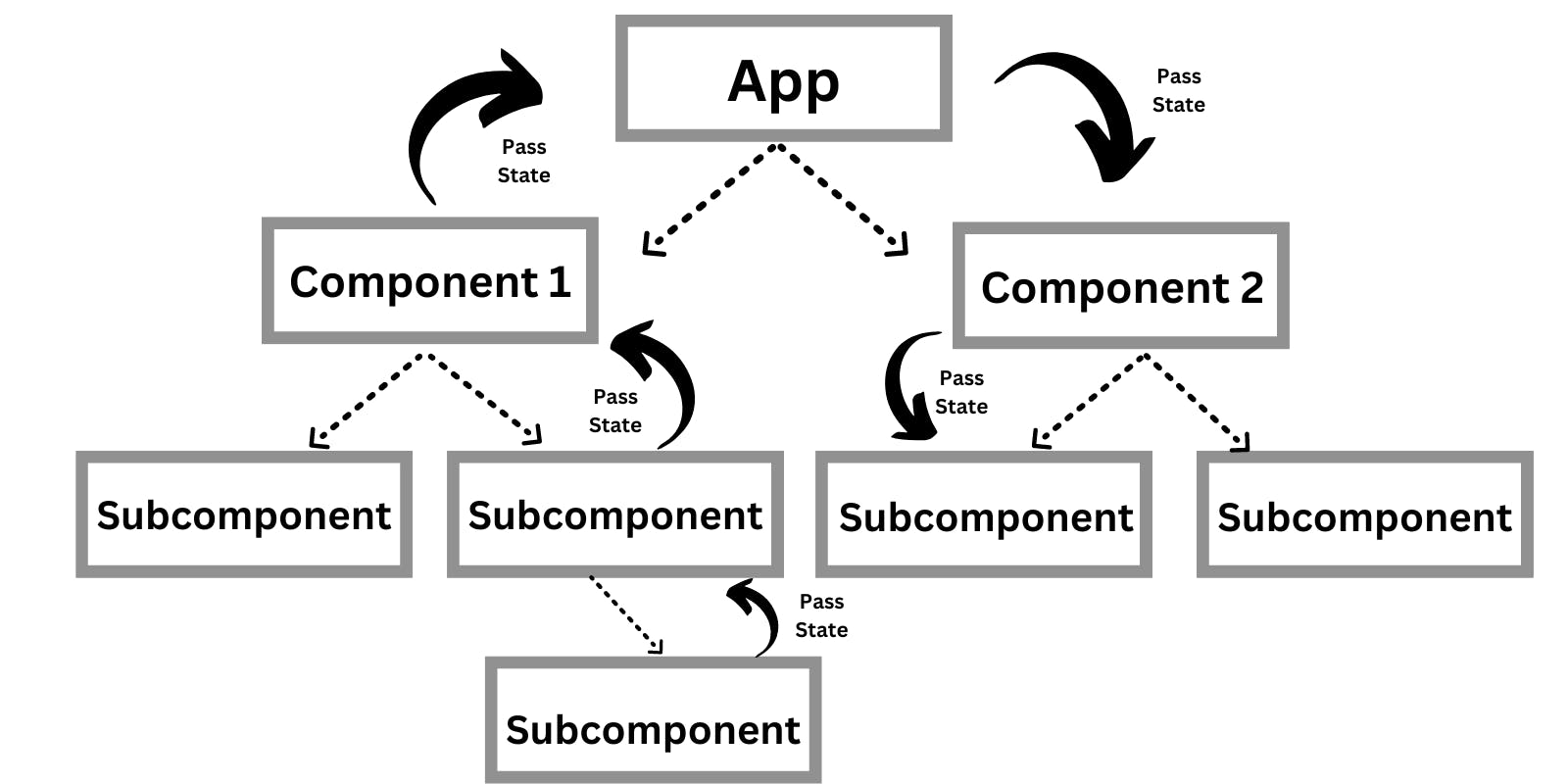
This is how you'd do it without Redux.

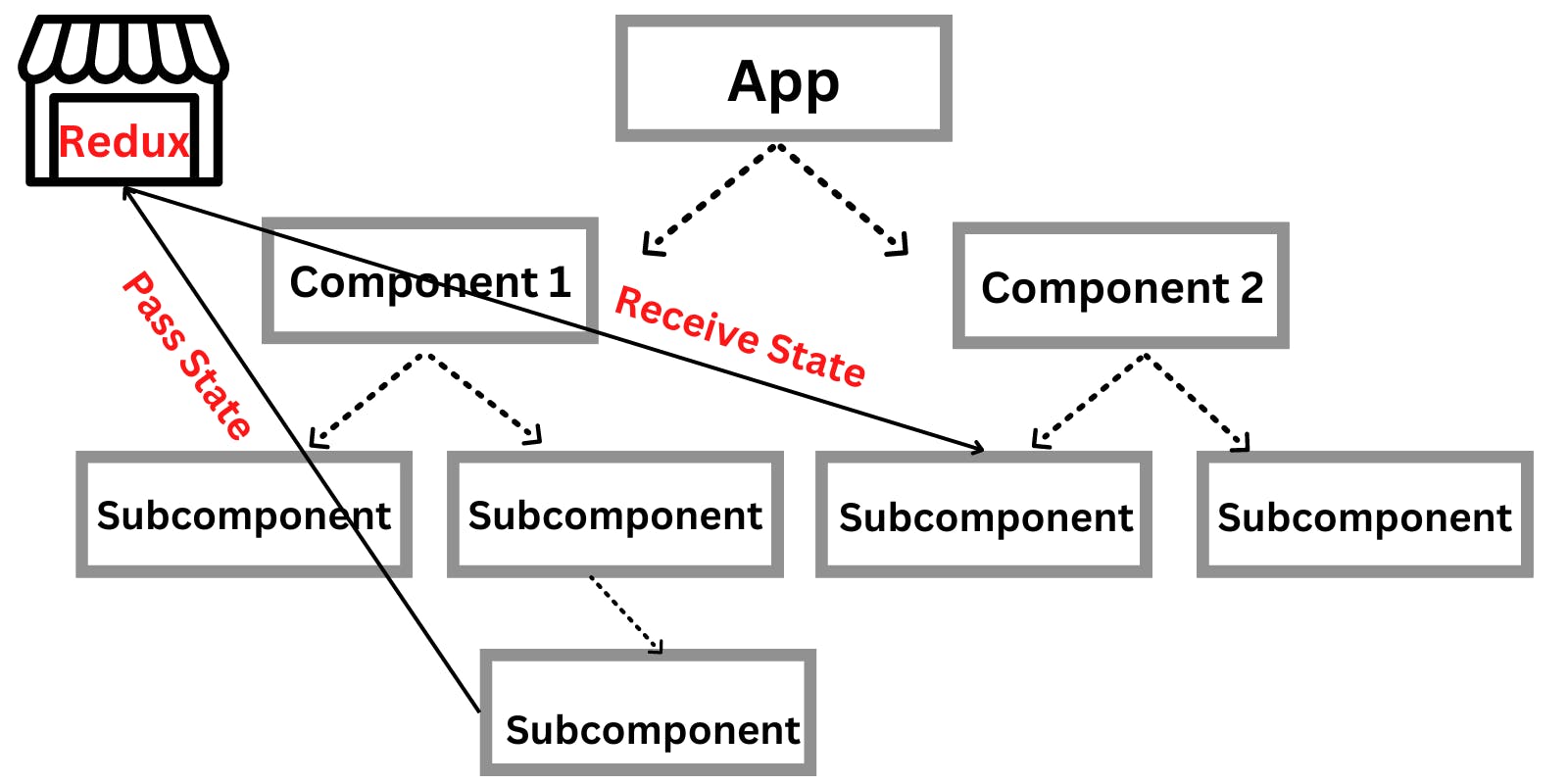
If we do the same but now with redux🤓
- With Redux your state is now centralized in one location and each component has direct access to the state.
When using Redux, the centralized store is now the only place where the state will be changed in your application.The state can be changed in your store by dispatching different actions.
- For example, an action to add, another action to update, another action to delete, etc

The entire state of your application is centralized in one location. So no more props drilling between components and sub-components.No need to send props to child components, or callback functions to parent components🤩.
Building Parts Of Redux💪
Redux introduces actions, action creators, reducers, and stores. Ultimately, these concepts are used to create a simple state management architecture.
Actions in Redux👍
In a nutshell, actions are events. They are the only way you can send data from your application to your Redux store. The data can be from user interactions, internal events such as API calls, or even form submissions.
- Actions are plain
JavaScript objects, and they must have a type property (usually constant) to indicate the type of action to be carried out. They must also have apayloadthat contains the information that should be worked on by the action.
{
type: "LOGIN",
payload: {
username: "Chhakuli",
password: "12345"
}
}
Action creators👊
Actions are created with action creators. That sounds obvious**😜 I know.
These are simple functions that help you create actions. They are functions that return action objects, and then, the returned object is sent to various reducers in the application.
const setLoginStatus = (name, password) => {
return {
type: "LOGIN",
payload: {
username: "Chhakuli",
password: "12345"
}
}
}
- Actions are sent using the
store.dispatch()method.
store.dispatch(setLoginStatus(name, password));
Reducers in Redux🍁
A reducer is a pure function that takes care of inputting changes to its state by returning a new state.
The reducer will take in the previous state and action as parameters and return the application state. As your app grows, your single reducer will be split off into smaller reducers that manage certain parts of the state tree🌴.
Store in Redux🏣
A store is an object that brings all components to work together. It calculates state changes and then notifies the root reducer about it.
The store keeps the state of your whole application. It makes the development of large applications easier and faster. The store is accessible to each component.
Why do we need all this?🤷♀️
Imagine👀 an app with hundreds or even thousands of components. It would become unwieldy to pass the state around and remember which component is changing the state, how it's changing the state, and so on😦.
By breaking things up like this, we give different responsibilities to different things, and we keep all our states in one place.
- This makes it easier for us to understand and easier to test.
For example, you can test reducers in isolation since they’re just pure functions. We can test that our actions dispatch correctly and that our store correctly saves the state.
Conclusion🙆♀️
So coming to the conclusion that we should use React with Redux because redux solves the state management problem. Redux offers solutions storing your whole application state in a single place that you can say it is a central store that is accessible to each component.
Hope that this makes you feel 💃a bit more comfortable with the Redux.
Thank you for reading :)