⚛️ | React Lifecycle | ⚛️ Initialization, Mounting, Updating & Unmounting
Complete guide on ReactJs Lifecycle
In this article,😃 we are going to explore the lifecycle methods of ReactJS.
If we analyze the running a web page on the browser then it has the below👇 steps under which it goes:
- before the page render
- while the page render
- listening for changes to the properties
- finish rendering
Ahhhhh!!!! what do you mean by this chhakuli🙄
What is the lifecycle🔁?🤔
As we know, everything in this world follows a cycle (say humans or trees). We are born, grow, and then die. Almost everything follows this cycle in its life, and React components do as well. Components are created (mounted on the DOM), grow by updating, and then die (unmount on DOM). This is referred to as a component lifecycle.
Quite interesting right?😜
There are different lifecycle methods that React provides at different phases of a component’s life. React automatically calls the responsible method according to the phase in which the component is😮. These methods give us better control over our components and we can manipulate them using these methods.

At present, we know what lifecycle methods are and why they are important. So what are these different methods?🤔 Let’s have a look into them.
Within the lifecycle of a component, there are different phases. These phases each have their own lifecycle methods.
Ideally, the lifecycle of ReactJS is split into four core stages –😯
Let's now take a look at these methods.
The Lifecycle Methods💥
A component’s lifecycle can be broken down into four parts:
- Initialization
- Mounting
- Updating
- Unmounting
Let's look at each in detail.....
1. Initialization🚩
This is the phase in which the component is going to start its journey by setting up the state (see below) and the props. This is usually done inside the constructor method (see below to understand the initialization phase better).
class Test extends React.Component {
constructor(props)
{
//Calling parent class constructor
super(props);
// Set initial state
this.state = { hello : "Test component!" };
}
}
Mounting🏔️
Mounting is the phase of the react lifecycle that comes after the initialization is completed. Mounting occurs when the component is placed on the DOM container and the component is rendered on a webpage.🤗
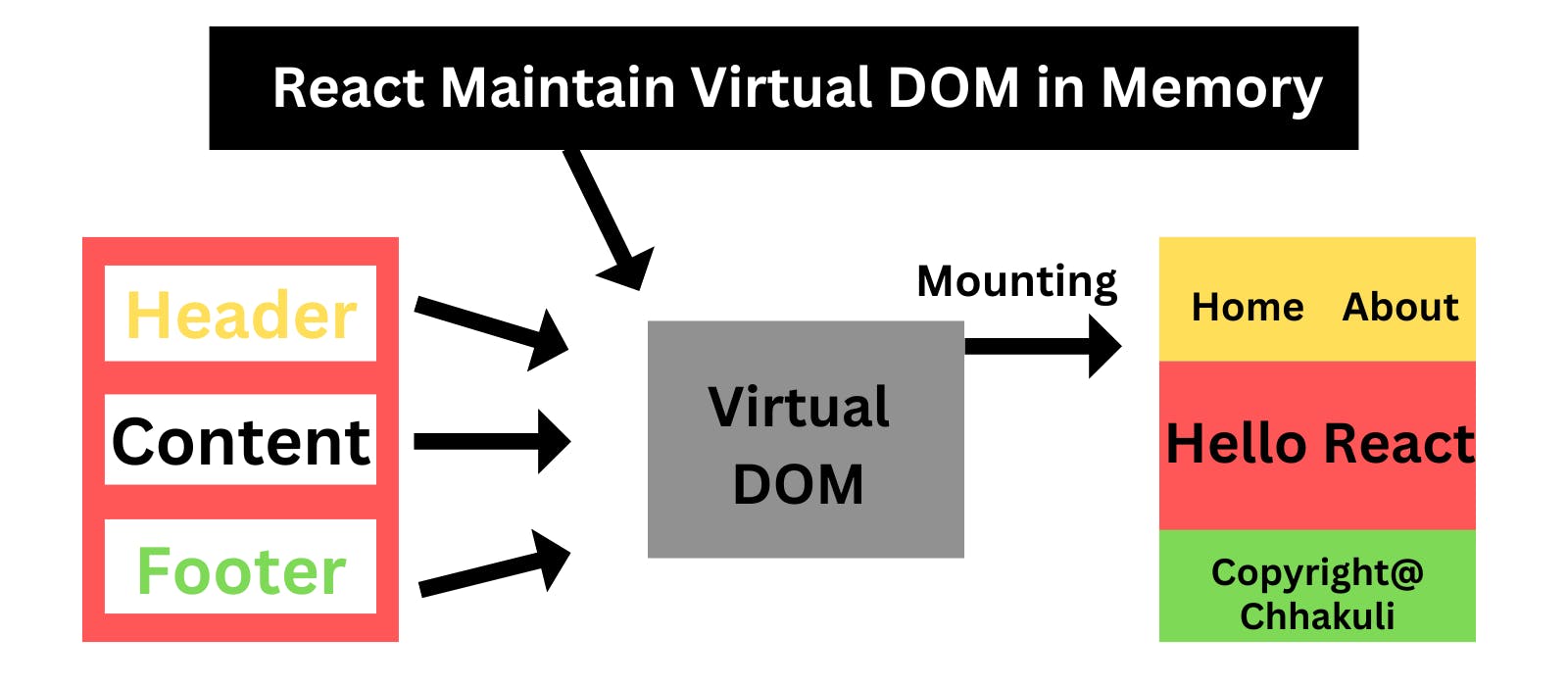
Visual representation of the phases: Mounting

Here you can see,
Header, Content, and Footerare components that will store in Virtual DOM Memory before the Mounting phase. WhenMountingwill invoke, all the elements and content will render to the user interface in the browser😲.
The mounting phase has two methods which are:
☝️compnentWillMount(): This method is called
just before the component is placed on DOMthat is this function gets called just before the render function is executed for the very first time.✌️componentDidMount(): This method is called
just after the component is placed on DOMthat is this function gets called just after the render function is executed. For the very first time.
Have a look to understand these mounting methods:
class LifeCycle extends React.Component {
componentWillMount() {
console.log('Component will mount!')
}
componentDidMount() {
console.log('Component did mount!')
this.getList();
}
getList=()=>{
/*** method to make api call***/
}
render() {
return (
<div>
<h3>Hello mounting methods!</h3>
</div>
);
}
}
Updating 🧬
After the mounting phase, the next lifecycle method is updating. As long as the component remains mounted, it may be updated. Without updates, the component would remain the same as in the initial phase.
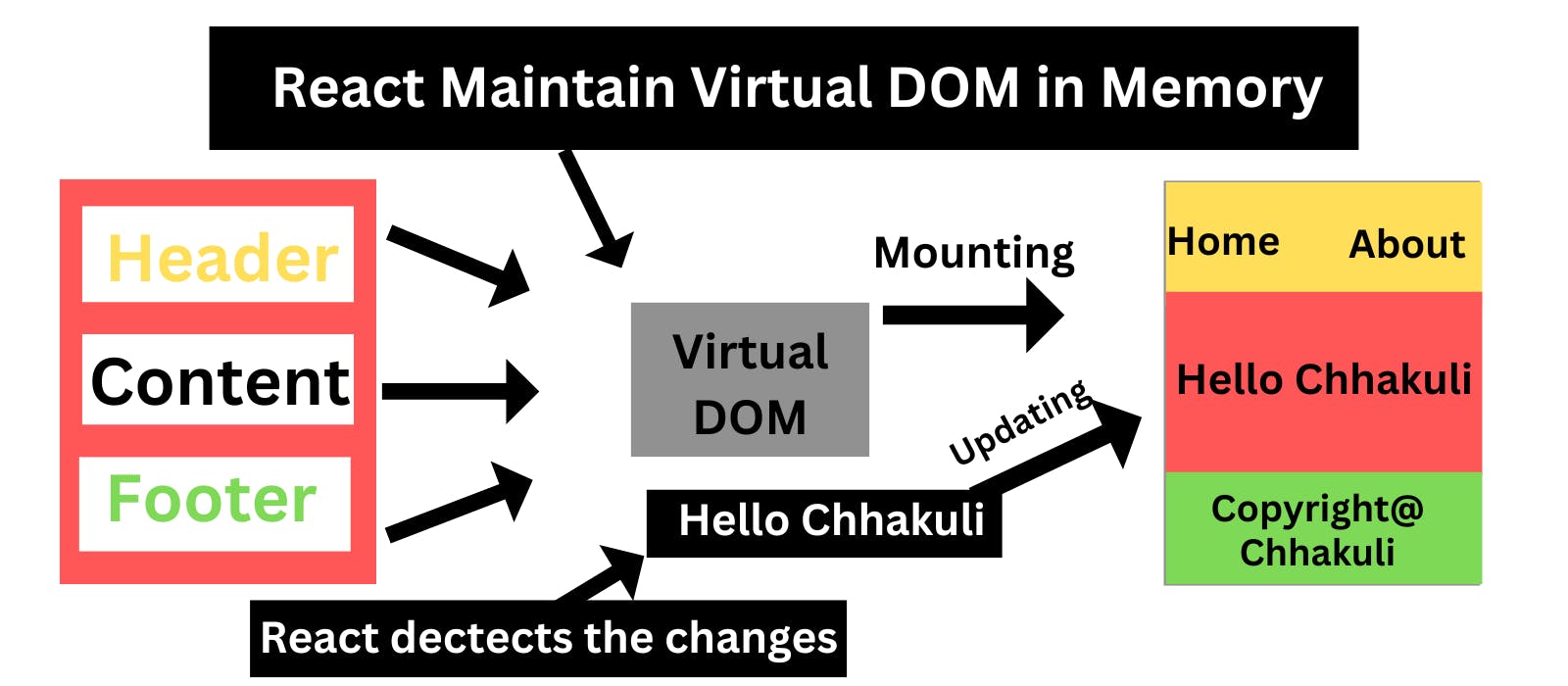
Visual representation of the phases: Updating
 An
An update can be caused by changes to props or state. There are many methods to monitor and react to updates. Methods are called in the following order while the component re-renders:
☝️componentWillReceiveProps(): This function is
independent of component state. This method is calledbeforea component that is mounted on DOM gets its props reassigned. The functionaccepts new propswhich can be identical or different from the original props. Mainly some pre-rendering checks can be applied in this step.✌️shouldComponentUpdate(): Sometimes it is
desirable not to show the new propson the output page. To achieve this, this method returns false, which means the newly rendered props should not be displayed on the output page.👌componentWillUpdate(): This function is called
before a componentis re-rendered that is this method is called once before the render function is executedpost-updation.🖖componentDidUpdate(): This function is called
after a componentis re-rendered that is this method is called once after the render function is executed post updation.
Unmounting⛔
This is the last phase in the component’s lifecycle. As the name clearly suggests, the component gets unmounted from the DOM in this phase. The method that is available in this phase is:
- ☝️componentWillUnmount(): This method is called
before the unmountingof the component takes place. Before the removal of the component from the DOM,‘componentWillUnMount’executes. This method denotes the end of the component’s lifecycle.
Conclusion 🙆♀️
After covering😮💨 details of different phases involved in the react lifecycle, it is clear that there are lifecycle methods that get called automatically. These lifecycle methods at different phases of a component give us the freedom to perform customized events when a component is created, updated or destroyed.
That’s all about 😌this important part of the React world — lifecycle methods. I hope you enjoyed reading it.
Thanks!🤗🤗
