⚡ JavaScript Prototype ⚡
Understanding JavaScript Prototype In Most Simple Way
Table of contents
Hey Learners!👋
Today here I am with another article.😍
In this post, we will discuss what are prototypes in JavaScript, and how they help JavaScript in achieving the concepts of Object-Oriented Programming.
Examine the following code:
const user = {
name: "chhakuli",
type: "object",
}
user.hasOwnProperty("name")
// true
But the user does not have a method called hasOwnProperty so why aren't we having undefined?🤔 By the end of this article, we'll understand how this works and more.💡
What is a Prototype😯
A Prototype is an object, which JavaScript assigns to the [[Prototype]] property of an object when it creates it. Every function includes a
prototypeobject by default.

Hmmmmm chhakuli that's not enough🧐
So don't worry my friend let's get started🙈
let person = {
name:"Chhakuli Zingare"
}
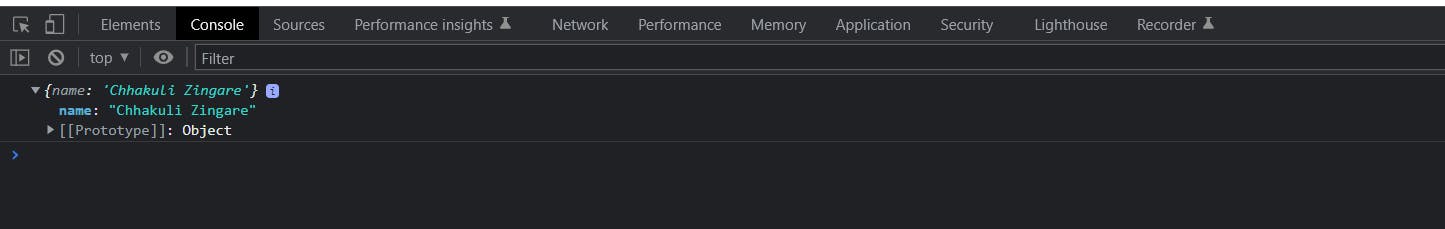
console.log(person);
 It has an additional Property
It has an additional Property __proto__. The __proto__ points to the Prototype object of the person object.
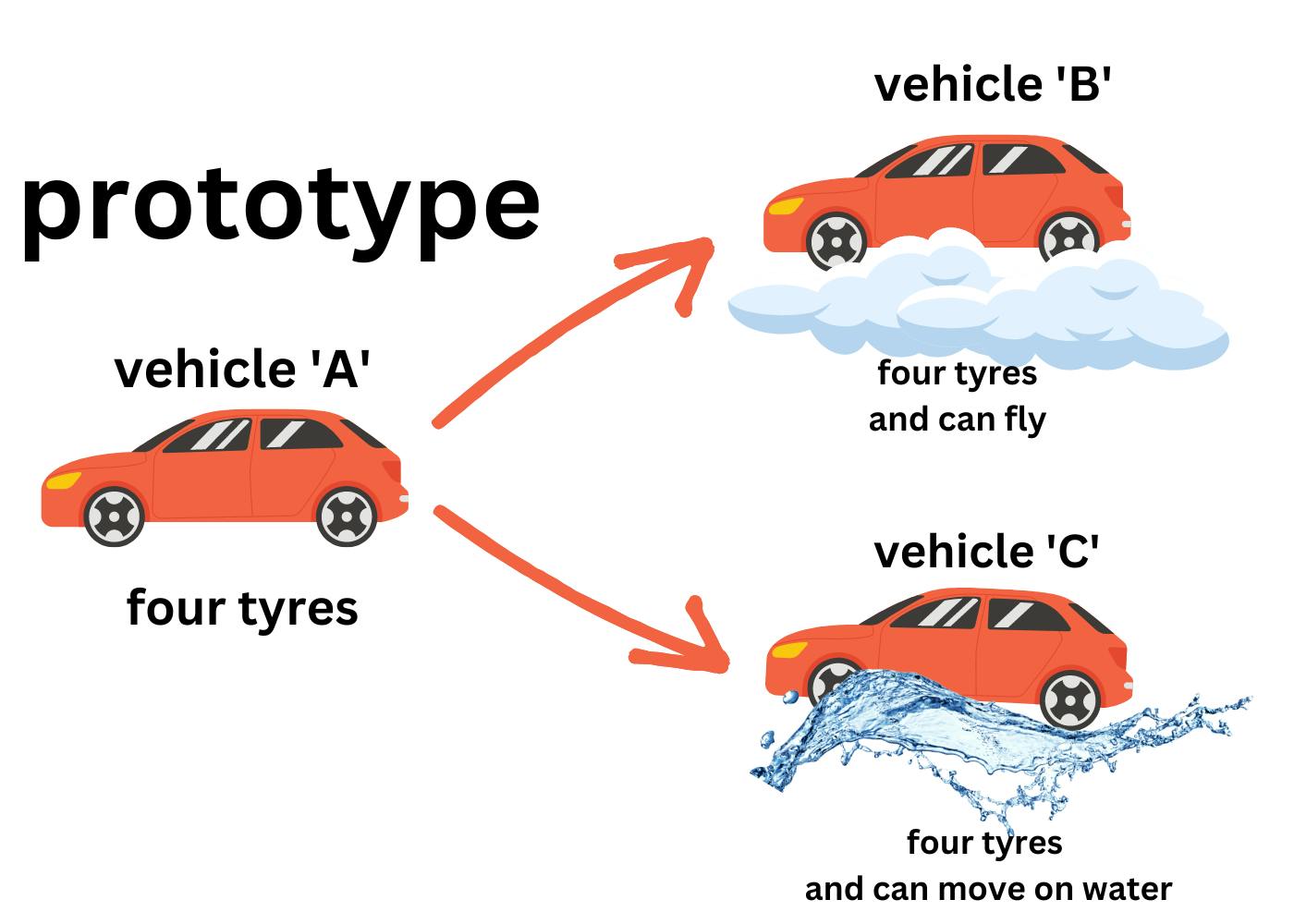
A graphical example to best explain is this vehicle example in the diagram below:

The
prototype 'A'is the first version from which other versions like'B' and 'C'are created. In most cases, 'A' would contain the most essential features that a vehicle should have while 'B' and 'C' would contain more features for other use cases.What this means🙄 is that,
'B' and 'C'are improved versions of 'A' but still contain features of 'A'. 'A' has four tyres, 'B' has four tyres and can fly, and 'C' has four tyres, and cannot fly but can move in the water.JavaScript works on the basis of prototypes.😌 At the declaration of every function, the JavaScript engine adds the prototype object property to that function which makes the function a prototype that other versions can be created from.
You can confirm that with this example:
function hello() {
console.log("Hey there, hi my name is chhakuli")
}
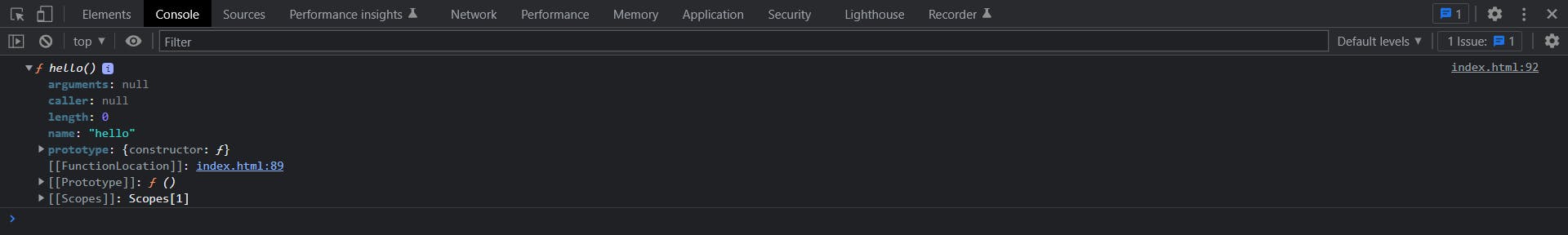
console.dir(hello)

console. dir()is the way to see all the properties of a specified JavaScript object in the console by which the developer can easily get the properties of the object
The result (as seen in the image above) shows the properties of the function
hellowhich includesprototype. Another property called proto can be seen. More on it later in this article.The
prototypeobject has two properties: the first being constructor and the other being__proto__(again). The former points to the hello function while the latter points toObject.
The benefit of Prototypes💥
Prototypes makes it easy 🤗 for functions to keep only one copy of features to which newer versions would have access to. This means that newer versions would not need to have their own copy, they could just focus on having more features that they'd need for their use case.
To explain this further, let's look at constructor functions, which are one way of creating objects.
function Hello() {
console.log("Hey there!")
}
const anotherOne = new Hello()
anotherOne.type = "new"
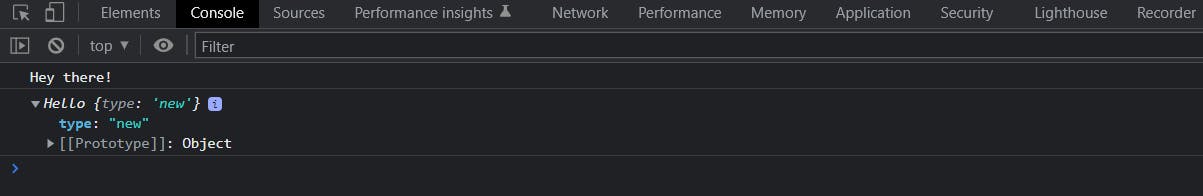
console.log(anotherOne)
 Hello with a
Hello with a capitalized the first letter is a convention to show that a function would be used as a constructor function (that is, used to construct an object).
The result shows us now that anotherOne is a new object built from Hello. This can be a great way of creating objects with an existing skeleton.
Now we know that the prototype property of a function makes that function a prototype that can be used for creating other objects.😮💨😌
Wrap Up🎁
Back to the first code block:
const user = {
name: "chhakuli",
type: "object",
}
animals.hasOwnProperty("name")
// true
Things should be clearer by now, right?🙎♀️
When you check the properties of
userin the console, you'll notice that it has a__proto__pointing to the Object'sprototype. And, the Object's prototype has hasOwnProperty property. user inherited (has access to) that property and this makes it possible.Object in JavaScript has a
prototypewhich all objects inherit(has access to) from. Constructors like Function, String and so on also inherit from Object. When a function is created (using the constructor or the literal method), it automatically has access to the Function's prototype properties.
A good side effect of the prototype property is that you can create properties on the function prototype and they will automatically become available to all of the instances created from that function.
And that, my friend, is the prototype property for you, in a nutshell.❤️
Thanks for reading : )