What is an Array?
An array is a data structure that contains a group of elements. Typically these elements are all of the same data type, such as an integer or string. Arrays are commonly used in computer programs to organize data so that a related set of values can be easily sorted or searched.
Types of indexing in Array
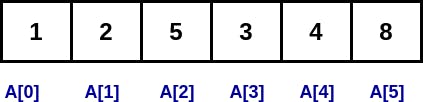
· 0 (Zero Based Indexing)- The first element of the array refers to index 0.
· 1 (One Based Indexing)- The first element of the array refers to index 1.
· n (n Based Indexing)- The base index of an array can be chosen as per requirement.

Creating an Array
Using an array literal is the easiest way to create a JavaScript Array.
Syntax:
const array_name = [item1, item2, ...];
Example:
const cars = ["Honda city", "Tesla", "BMW"];
Advantages of Array
- Arrays represent multiple data elements of the same type using a single name.
- Accessing or searching an element in an array is easy by using the index number.
- An array can be traversed easily just by incrementing the index by 1.
- Arrays allocate memory in contiguous memory locations for all its data elements.
Some Important Methods of Array in JavaScript
- slice():
This method is used to extract a specific portion of an array. It returns a new array and does not change the original array. Here start & end denotes the index of elements of the array. Syntax:
slice()
slice(start)
slice(start, end) // end is not included
Example:
const groceryList= [ 'egg', 'butter', 'bread', 'cereals', 'rice' ];
console.log(groceryList.slice(2)); // ['bread', 'cereals', 'rice']
console.log(groceryList.slice(2, 4)); // [ 'bread', 'cereals']
console.log(groceryList.slice(1, 5)); // ['butter', 'bread', 'cereals', 'rice']
console.log(groceryList.slice(-2)); // ['cereals', 'rice']
console.log(groceryList.slice(2, -1)); // ['bread', 'cereals'] //extracting the third element through the second-to-last element in the sequence.
- concat():
This method is used to merge two or more arrays. This method does not change the original arrays but returns the new merged array. Example:
const arrOne = [5, 10, 15];
const arrTwo = [20, 25, 30];
const arrThree=[35, 40, 45]
const arrFour = arrOne.concat(arrTwo);
const arrFive = arrOne.concat(arrTwo, arrThree)
console.log(arrFour); // [5, 10, 15, 20, 25, 30]
console.log(arrFive); // [5, 10, 15, 20, 25, 30, 35, 40, 45]
- join(): This method joins all the elements of an array and returns a new string separated by a separator. By default, the separator is a comma (,) but we can it by passing an argument to the join() method.
Example:
const groceryList= [ 'Egg', 'Butter', 'Bread', 'Cereals' ];
console.log(groceryList.join()); // "Egg,Butter,Bread,Cereals"
console.log(groceryList.join('')); // "EggButterBreadCereals"
console.log(groceryList.join('-')); //"Egg-Butter-Bread-Cereals"
- fill():
This method fills all the array (or only the specified) elements with a static value. This method modifies the original array. Example:
const groceryList= [ 'Egg', 'Butter', 'Bread', 'Cereals' ];
groceryList.fill('Rice');
console.log(groceryList); // [ 'Rice', 'Rice', 'Rice', 'Rice' ]
- includes(): This method is used to check whether an element is present in an array or not. If the element is present then it will return true else it returns false.
Example:
const groceryList= [ 'Egg', 'Butter', 'Bread', 'Cereals' ];
groceryList.includes('Rice') //false
groceryList.includes('Bread') //true
- indexOf(): This method is used to find the index of an element in an array. If an element is not present then indexOf() method returns -1
Example:
const groceryList= [ 'Egg', 'Butter', 'Bread', 'Cereals', 'Bread' ];
groceryList.indexOf('Butter'); // returns 1
groceryList.indexOf('Rice'); // returns -1
groceryList.indexOf('Bread'); // returns 2
If an element is present more than one time then the indexOf() method returns the index of its first occurrence. If we want to know the last occurrence of that element then use lastIndexOf()
const groceryList= [ 'Egg', 'Butter', 'Bread', 'Cereals', 'Bread' ];
groceryList.lastIndexOf('Bread'); // returns 4
- reverse():
This method reverses the position of all the elements in an array. This method modifies the original array.
Example:
const groceryList= [ 'Egg', 'Butter', 'Bread', 'Cereals' ];
groceryList.reverse(); // returns [ 'Cereals', 'Bread', 'Butter', 'Egg']
- sort():
This method first converts all the elements of the array into a string and then sorts them in ascending order. This method modifies the original array.
Example:
const groceryList= [ 'egg', 'butter', 'bread', 'cereals', 'rice' ];
groceryList.sort(); //returns [ 'Bread', 'Butter', 'Cereals', 'Egg', 'Rice' ]
- at(): As we have seen above, to access the elements of an array backward we use the length of an array. at() method allows us to directly traverse the array backward without using the length method by directly using negative value. Example:
javascript const groceryList= [ 'Egg', 'Butter', 'Bread' ]; groceryList.at(0); // Egg groceryList.at(1); // Butter groceryList.at(2); // Bread
groceryList.at(-1); // Bread groceryList.at(-2); // Butter groceryList.at(-3); // Egg
Summary
An array is a collection of data items (same or different) stored under a single name. Array follows index-based access. The index always starts with 0. For insertion of element we use push() & unshift() method whereas for deletion we use pop() & shift() method. Some methods to create an array is using Array constructor, Array.of(), Array.from(), and the spread operator( ... ) Array.isArray(value) is used to determine if the passed value is an array or not.