Table of contents
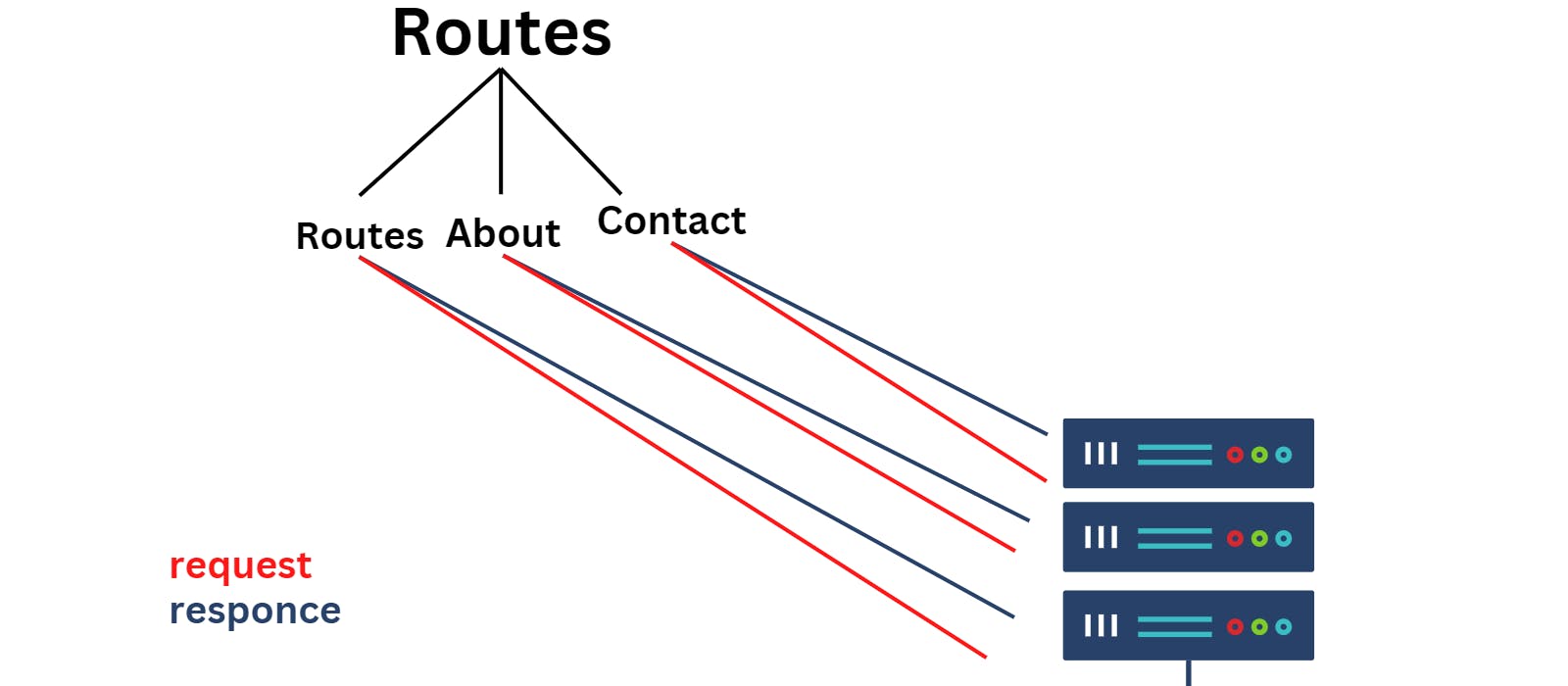
Routing is a method that refers to determining how an application responds to a client request to a particular path and a specific HTTP request method (GET, POST, and so on)🤫.
Lets look at Routing💁♀️
First of all, let’s take a glance at what routing is🕵️♀️:
It’s basically taking the user (or some data) from one place to another. That place is the route.
somewebsite.com/someroute

Routing Methods🤝
You define routing using methods of the Express app object that correspond to HTTP methods;
for example,
app.get()to handle GET requests andapp.postto handle POST requests.- You can also use the
app.all()to handle all HTTP methods and app.use()to specify middleware as the callback function.
HTTP is a standard protocol for a client and a server to communicate over. It provides different methods for a client to make requests. Each route has at least one hanlder function or a callback. This callback function determines what will be the response from the server for that particular route🤠.
For example, a route of the app.get() is used to handle GET requests and in return send a simple message as a response.
The following function is used to define routes in an Express application −👇
app.method(path, handler)
appis an instance of express.METHODis an HTTP request method, in lowercase.PATHis a path on the server.HANDLERis the function executed when the route is matched.
This METHOD can be applied to any one of the HTTP verbs – get, set, put, delete. An alternate method also exists, which executes independently of the request type.
The path is the route at which the request will run.
Handler is a callback function that executes when a matching request type is found on the relevant route.
For example,
var express = require('express');
var app = express();
app.get('/hello', function(req, res){
res.send("Hello World!");
});
app.listen(3000);
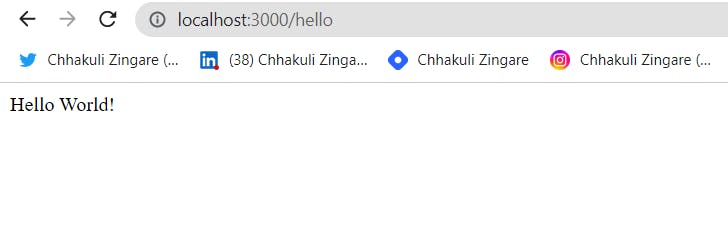
If we run our application and go to localhost:3000/hello, the server receives a get request at route "/hello", our Express app executes the callback function attached to this route and sends "Hello World!" as the response.

Get Information with specific id from the router
app.get('/:id', (req, res) => {
res.send(`Recieved request for ${req.id}`)
})
Routing Paths🛣️
A routing path is a combination of a request method to define the endpoints at which requests can be made by a client. Route paths can be strings, string patterns, or regular expressions.
Let us define two more endpoints in our server-based application.
app.get('/home', (req, res) => {
res.send('Home Page');
});
app.get('/about', (req, res) => {
res.send('About');
});
Consider the above code as a bare minimum website that has ✌️ two endpoints,
/home and /about.If a client makes a request for the
home page, it will only respond with Home Page and on/aboutit will send the response: About Page.We are using the
res.sendfunction to send the string back to the client if any one of the two routes defined is selected.
Amazing!😃
Further 💢
You can learn everything you need to know about routing in the Express guide, and there are a lot of handy things!
I hope this article was helpful to you😁. If it was, please leave a comment and clap it up!
Happy coding… Or happy routing, I guess!🥰
