This article is going to be about scopes concept in JavaScript. Without knowing about scopes correctly, our code may work unexpectedly. So, to clear things up and to strengthen our concepts we'll be discussing these two here. I'll try my best to explain it in a beginner-friendly language. 🙌
So, in easy words
The Scope is the area in code from where a variable can be accessed.
Types of Scopes in JavaScript
In JavaScript, there are two types of scope.
Global Scope
Local Scope
A local scope can be further divided into two types,
Local Scope
- Function Scope
- Block Scope
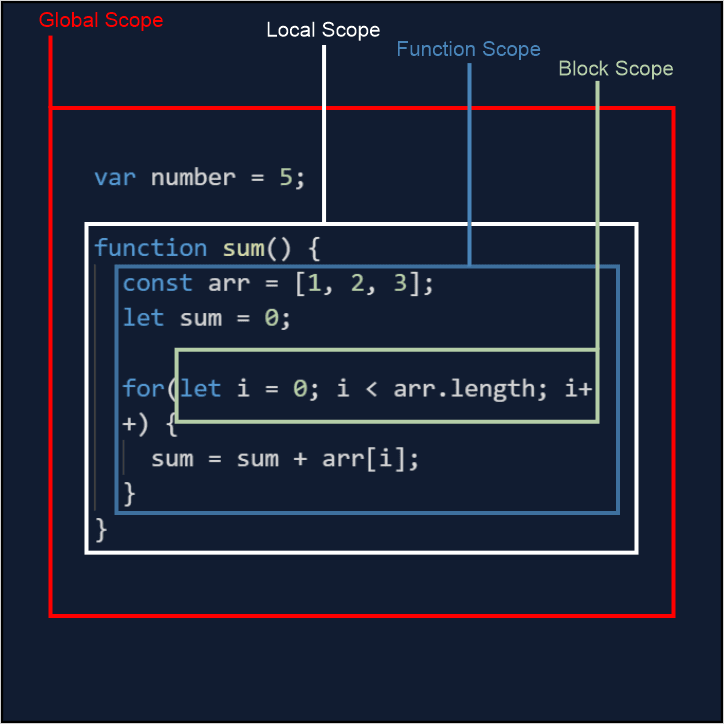
 The above image show the different types of scopes. The rectangles shows the area where the variables are accessible. Now, let's discuss the scopes one by one.
The above image show the different types of scopes. The rectangles shows the area where the variables are accessible. Now, let's discuss the scopes one by one.
Global Scope 🌏
The global scope is the outermost scope in JavaScript. Any variable declared in global scope can be accessed anywhere.
\\ script.js
let message = "hello"
The variable message is defined in the global scope. We can access it anywhere in the document. Apart from the global scope, there are multiple local scopes.
Local Scope 🏢
Variables that can be accessed from only a specific part of the code are local variables. If you check the above diagram again, all the variables declared inside the function sum are local variables, including the variable inside the loop. In other words, all variables other than global variables are local variables in JavaScript. Local variables cannot be called from outside of their function or block.
var number = 5;
function sum() {
const arr = [1, 2, 3];
let sum = 0;
}
console.log(arr); //arr is not defined
Because a local variable can be declared either in a function or in a block(like a for loop) or inside an if-else / while loops, JavaScript has two types of local scope, function scope, and block scope.
Function Scope 🏗
A variable declared inside a function resides in the function scope. The variable can be accessed from functions or blocks inside the function(i.e., nested functions) but not from the outside. In the above code sample, the arr variable is declared inside a function, and when we are trying to call it from outside of the function, we are getting the error arr is not defined. Though the variable can be accessed from a nested function.
Block Scope 🤠
Variables declared inside blocks like for loops or inside curly braces { } with let or const are block-scoped variables.
if(number % 2 === 0) {
let even = number;
console.log("Even", even);
} else {
let odd = number;
console.log("Odd", odd);
}
console.log("Even", even); //even is not defined
console.log("Odd", odd); //odd is not defined
I couldn't come up with a better example, so just used this code. 😅
The variables even and odd are declared inside { } braces, they are in block scope. In the first diagram, the variable i declared inside the for loop is also a block-scoped.
function sum() {
const arr = [1, 2, 3];
let sum = 0; //sum and arr are function scope
for(let i = 0; i < arr.length; i++) { //i is block scope
sum = sum + arr[i];
}
}
Why does scope exist?
Scopes can create execution context for JS engine. For example, when the engine starts executing a function, all the variables defined inside the function are allocated to memory. Once the function is done executing, the variables are destroyed. This will keep the memory clean and provides a proper execution context to the JS engine.
This will also help developers easily deal with bugs since codes can be looked at in isolated pieces. It will also take care of variable naming issues since we can repeat the same variable names in different scopes.
Variables declared in global scope should be minimum. This is because global scope variables will be in the memory until application closes. Make sure any variable is only within the necessary scope. Principle of least accessibility should be practiced.
Conclusion
Scope is a way to define the accessibility of variables. JavaScript has evolved over time in accordance with the principle of least accessibility. Hence in 2015, it introduced let and const which enables block scoping.
From JavaScript's perspective, scope is a way to clearly define the execution context. It will reduce the clutter during development and execution.
I hope this article somehow helped you understand the concept of scope in JavaScript. If you liked the article, please give a 👍 and comment your thoughts below. 🔥