Are you looking😃 for an article where you can understand what is JSX in React? If so, this article is for you😉.
Here, I’m going to explain it in-depth and try to make you understand how you can use JSX in React to save your time and work like a pro.
In this discussion, we’ll talk more about JSX, what it stands for, how it works, why you can use it, and many more.
 Let’s begin by looking deeper into the term itself🤠.
Let’s begin by looking deeper into the term itself🤠.
Introduction to React JSX💥
In react js many time we face situations where we are required to combine JavaScript with HTML,
So here react introduces the file type which is
JSX.🤓Instead of creating a different technology for handling two in one place, they introduced the
JSX.
For example
const x =<h1>How are you</h1>,
so here we can see it not complete html and not even JavaScript.
What is JSX?🤔
JSX full form is JavaScript XML, which allows us to write HTML in React. JSX makes it easier for us to write and add HTML to React.
JSX comes with the full power of JavaScript. While translating to regular JavaScript, the optimization occurs so, JSX is much faster than regular JavaScript. React uses the component to separate the markup and logic in separate files.
Syntax:
const element = <h1>Hello World! </h1>
Just look at the above syntax🧐, have you found it weird? Wait✋, let me explain to you in a depth.
We can see that both HTML and JS code has been written in a single line. But it is neither HTML nor JS code. It’s the HTML code inside the JS code so it’s called JSX.
It is not mandatory to write JSX in React, but it is preferred.
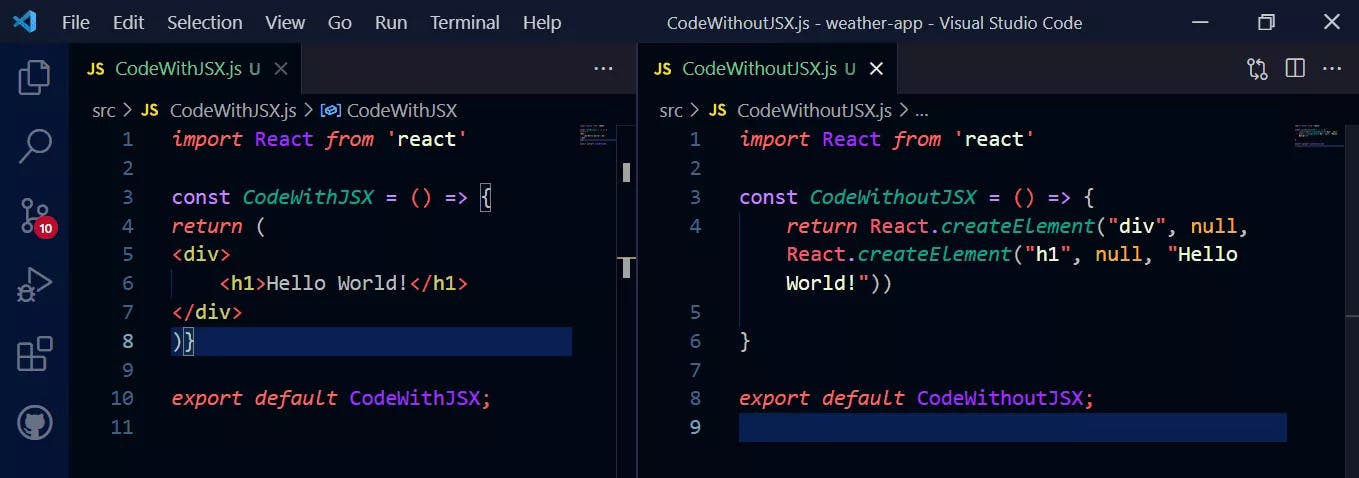
First of all, we will see the difference between the code without JSX and React code with JSX.
How to Use JSX in React?
The other method of writing code in React is through createElement(). Before JSX, every code of React was written with this method, but this method was lengthy🤯.
An example with the comparison between the two methods might help you understand things better🤗.

Rules of Writing JSX 😦
To write effective React code with JSX, we must follow some of the rules.
They are :
- Every HTML tag must have its
closing tag. - We need to wrap JS code with
{}inside the JSX. - We cannot have
multipletag inside the JSX, but if we have multiple chunks of HTML code then we need to wrap it with<> </>or<div></div>. - We need to use
camelCasefor naming HTML attributes or CSS properties. - JSX doesn’t allow us to use
if-else statements. Instead, we need to use theternary operator.
Advantages of JSX🥳
Some of the advantages of JSX are:
- It makes it easier to write HTML code inside JS code.
- It can easily convert
HTML tagsintoreact elements. - As we mentioned earlier,
JSXis much faster than regular JavaScript. Irrespective of usingcreateElement() or appendChild(), JSX allows us to put HTML elements in DOM.
Disadvantages of React JSX 🥵
- HTML elements must be
correct and properly closedelse JSX throws an error. - The browser cannot read the syntax of JSX, as it uses ES6 classes and browsers didn’t understand ES6 classes so first, it needs to
convert ES6 into ES5. Later in 2014,Babelwas introduced to solve this problem and help browsers to readJSX code by converting it into plain JS.
Summery 👌
- JSX stands for
JavaScript XML. - JSX is a language that allows you to
mix JavaScript and HTML-like tags to define user interface (UI) elements and their functionality. - JSX is an extension for JavaScript that allows for writing what looks like HTML and XML in our JavaScript.
- JSX is a shorthand for calling
React.createElement()to create elements and components. - JSX looks like HTML and offers a friendly syntax for
creating DOM elements. - JSX accepts any valid JavaScript expression inside
curly braces{}.
Conclusion 🙆♀️
Indeed, JSX is an appropriate way to work with React and ensure you obtain a clean and readable app. It involves several features that make its functionality one of a kind. By using JSX, you can construct dynamic and flexible components faster to develop your application🥳.
That’s all we need to know about React JSX. Since JSX has a very important role in React, you need to understand it in real depth.
JSX is a template language that comes with the full power of JavaScript language.
I hope this article helped you a bit to understand the basic concepts of JSX.
Also, if you like this article kindly share 🤝 it with your circle and we appreciate your feedback too.
Thank you for your time !!🙏